我们很多卖家其实在淘宝店铺装修中都是花了很多心思的,但是有些东西还做的有点美中不足,那就是固定背景。
简单来说固定背景就是当我们将店铺的首页往下拉的时候,两侧始终会跟随着往下移动,这也是为什么那些大卖家的店铺装修都会弄成这样的,如果我们将固定背景装修好了的话,是不论我们怎么拉动页面都是可以让我们两边的促销文案、活动信息、二维码等等展示给买家看,而实现这个功能一般需要通过代码来实现。固定背景效果,如图中:

1.固定背景代码:
body{background:url(图片地址) no-repeat center;background-attachment:fixed;}
2.样式讲解:
body 是整个页面的基本元素,也是最外面的的一个HTML标签;
background 是背景样式,其中url里面的是背景图片地址,no-repeat 代表图片不平铺,center 代表图片居中;
background-attachment 是最关键的,规定背景图片是固定还是滚动,这里我们设置的当页面的其余部分滚动时,背景图像不会移动;
3.固定背景装修教程如下:
固定背景的图片需要提前上传到图片空间,建议使用1920PX宽度的大图,中间950PX是被店铺主页面挡住的,不显示。
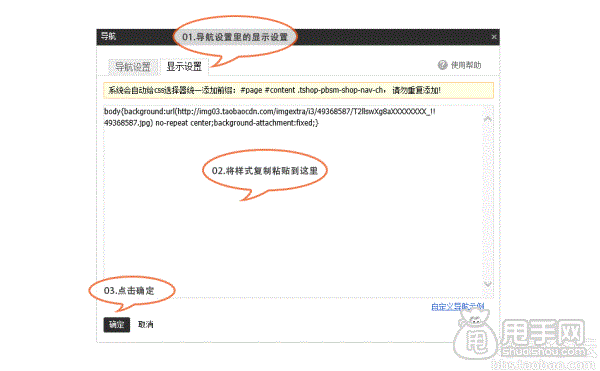
1)打开店铺装修
2)点击导航栏区域的编辑按钮
3)点击显示设置
4)复制代码进入(如果有导航栏CSS自定义代码,请回车后直接加在代码后面)


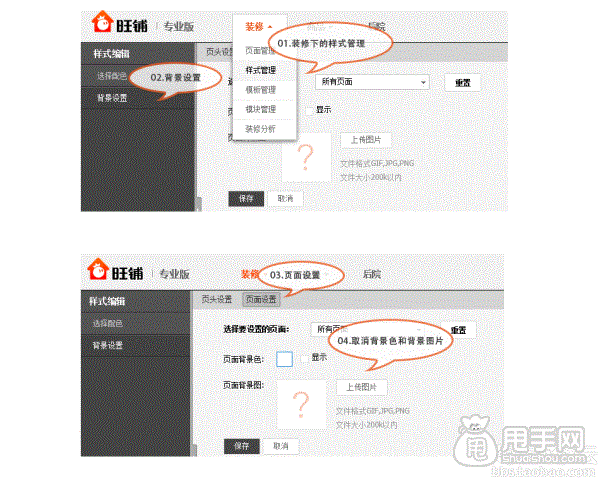
注意:店铺背景设置中的颜色和图片必须取消,这一点也是至关重要的,否则将会覆盖掉刚才的样式设置,无法看到效果。
在线生成固定背景代码:/tbzx/gdbj/gdbj.html